The Next Read - Web app to help you deal with books better
This is my submission for the Hashnode x AWS Amplify Hackathon
Hello everyone! Time for me to introduce you all to 'The Next Read' - a web app to make our dealings with books more efficient and effective. This Hashnode x AWS Amplify Hackathon #AmplifyHashnode presented a great opportunity to build something useful, and I hope all bibliophiles out there find The Next Read useful for their book cravings!
Inspiration 🙇🏻
While I was discussing for ideas to build something for this Hackathon (this being my first Hackathon participation) with one of my friends, she suggested about the idea to build something to deal with books better. She pitched the idea, I nurtured it to that of a platform for re-selling/lending one's old books and buying/borrowing others' used books - that's how The Next Read came to be. While thinking about names, I settled for The Next Read as the platform is ultimately about helping people find their next book.
Target Problem & Solution 🎯
Most of us have exchanged books with our friends or relatives at some point in our life - some have returned those, while others have not. If someone has a large shelf of books, the chances of some of those books not being touched in years are high. Selling or lending those books to people who are interested could be an effective solution for this problem. Students who are looking to sell off their old books to junior can also help from this. On the other hand, some book-worms might not have the budget or wish to buy their favourite bestsellers, or they might just want to read something new just for a few days - buying or borrowing used books listed by potential sellers could be just what they want at a more affordable price. The Next Read provides a platform where users can -
- Upload details of the books they wish to list for sell/rent.
- Look for books they wish to buy/borrow from the collection of books.

The Build 🔧 ⛏️
Execution is the most underrated superpower.
This is definitely the most exciting as well as the most challenging part about building any project.
Tech Stack used
- React for Frontend
- Firebase for Backend
- Node.js and Express for Stripe Server
- Stripe Payments API for Payments Integration
Frontend
The first thing I did for designing the UI was building a rough wireframe using draw.io. Although I'm not an expert in design, but working out on the page designs beforehand definitely does help! I kept the UI as minimalistic as I could, and there's definitely room for improvement. I'll take you through some of the important pages -
The Landing page

About page

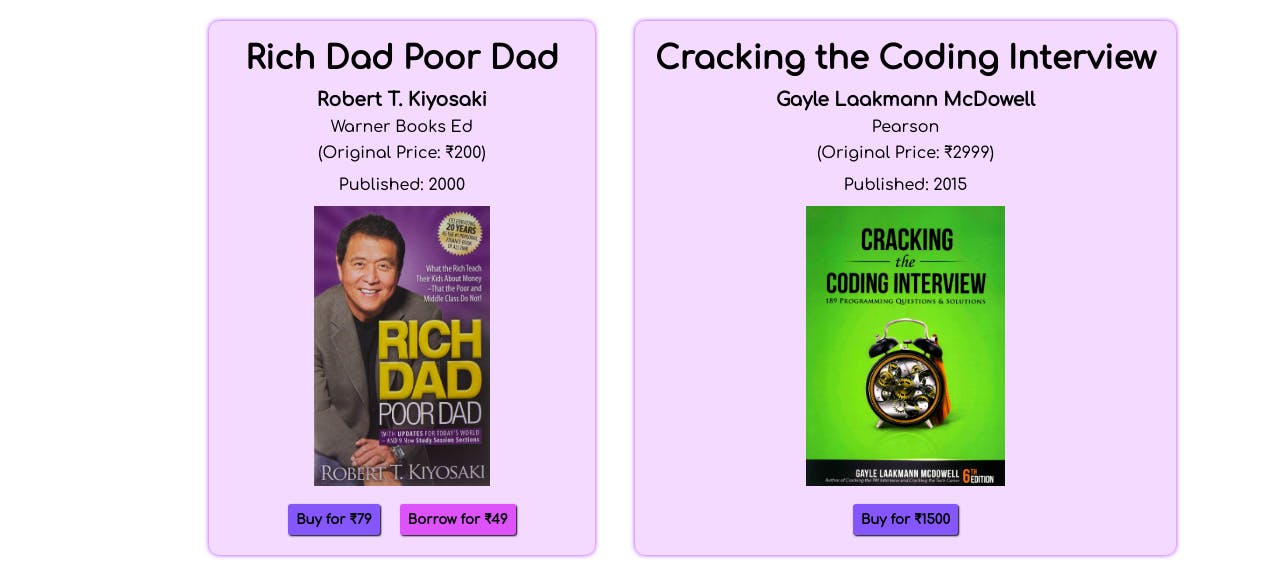
Library page


You can check out the full UI Demo here and the GitHub repo for the same here. I used AWS Amplify to deploy the frontend - it was smooth!
Backend
Firebase is a BaaS provided by Google, and it's very easy to connect a firebase backend to React. I also used Firebase for sign-in authentication. Although I didn't add additional login providers like Google, Facebook etc., I'll definitely add them in the future. I used Firebase Storage for storing the book images that a user uploads while uploading the book details, and Cloud Firestore for storing details of all the books. I have planned to add an Orders collection for every user as well where the user will be able to check the details of his/her previous orders. Will be added soon!
Stripe Server
Now, I needed a payment gateway for processing payments for customers buying/ borrowing books. Stripe is one of the best and most widely used payment solutions you can have for your website, so I went ahead with it. Stripe has great documentation which makes understanding their Payments APIs easy. Stripe needs a backend server to send payment requests to for processing payments. I created that server using Node.js & Express, although I could have used Firebase cloud functions for that. But I felt Node.js would be more convenient!
Challenges I faced 🤜 🤛
- The first challenge was being short of time. I started this build with 10 days to go for the submission deadline, as I was having an interview before that. But in the end, it feels like the effort was worth it. Although The Next Read has a long way to go before a proper launch, I'll keep putting in the effort for making it up and running!

- The second challenge which I'm still facing at the time of writing this blog is, the Stripe Server deployed on Heroku is giving CORS error to the client requests, so any payment on the demo link provided above won't be processed just yet! I've already tried every available solution from StackOverflow, but probably it'll take me some time before I fix it up 😅 If anyone can help me out, please let me know!
Future plans for The Next Read 📔
I see a lot of scope for future improvements and additions on The Next Read. I wish to add further functionalities like - - Dividing books based on categories users can search for books according to their taste and categories.
- A chatting system on the platform for communication between the seller and the buyer. Currently, they can only contact via mail if they are interested.
If you can think of more cool features to add, please let me know! 💥
Conclusion 🏁
I'd like to thank AWS Amplify and Hashnode for this #AmplifyHashnode hackathon. This was a lot of fun, converting something from an idea in your head to a real website - it's always a great journey. Other than working on this cool project, this hackathon also marks the start of my official blog, which I wanted to start for a long time. Check out my portfolio and let's connect !